公司之前老网站采用的织梦网站系统,由于最近被黑客攻击导致挂马,并且官方停止了更新,领导要求新的网站采用pageadmin网站系统重新改版,小编在学习和使用中学到了有很多实用的技巧,其中标签这块制作很多做seo优化的朋友都会用到。
很多网站系统一般功能都会有自定义标题,自定义关键词,自定义描述这些基本的seo功能,但是其实seo更高级的功能是信息聚合,信息聚合常用的两种方式是专题和标签,下面我就说一下PageAdmin如何实现标签功能。
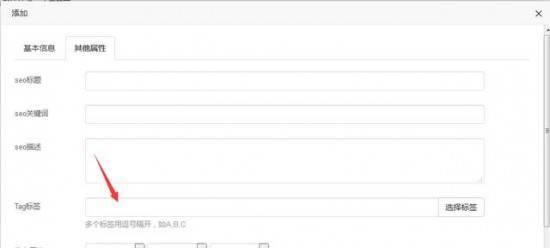
1、发布内容时候切换到其他属性。

直接在这里填写便签就可以,多个标签用半角逗号隔开,如“标签1,标签2”,如果有现有标签,也可以点击选中后面的选中标签按钮来选择现有标签。
2、添加完毕后可以在菜单网站>>标签管理中可以看到新添加的标签
如下图:

3、标签添加完毕后如何在页面中调用呢?
这个就要参考模板教程的标签的调用帮助,官方提供了详细的标签调用说明,下面直接上代码,直接在模板中添加就可以实现标签的调用。
实例1:读取news信息表的前100个标签
@foreach (var item in Html.TagList(new { Table = "news", ShowNumber = 100 })) { @item.Name(@item.Count) }
其中的@item.Name标签调用标签名称,@item.Count调用标签的信息数据。
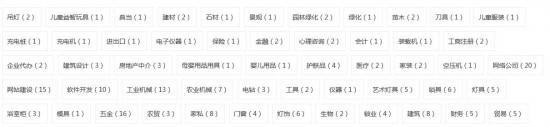
下面是制作的标签效果,如下图:

标签的制作和调用就说到这里,后面有其他新的技巧再分享给大家。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-04-23 00:17:11
更新时间:2025-04-23 00:17:11 建站经验
建站经验 474
474









