用户对导航的三种行为 1.适应人们对导航会逐渐适应
2.预测
导航提供的信息气味的线索,使人们可以预测下一步是什么
3.重定向
到达一个新网页,人们会让自己重新熟悉它
网站的导航设计大致类型 超大信息类站点的导航条就像中药铺的抽屉,一字排开气势恢宏,分别拉开,别有洞天。
国人喜好:多!大!全!最好全部铺开才有气势。从不争气的‘S浪’网多年没怎么变的首页导航模式可见一般。至此,对比浏览了同类大型新闻信息类站点,发现中/洋;东/西,界面感受果然不同。
今天只说导航,只对比了新闻类站点:
(娱乐类,设计类,个人站点导航形式多样,逻辑复杂,暂来不及铺开)
Yahoo News / BBC News / CNN / abc News / China Daily / CCTV News / The Japan Times / The Korea Times / 腾讯新闻 / 新浪
首先关注首页横向主导航:
(常规纵向导航通常配合横向主导航试用,且在商务型,大型信息类站点主页中单独使用频率不高,通常在次级页面出现,且一定是信息内容量大,分类繁琐的站点。)
可见基本导航条模式如下:
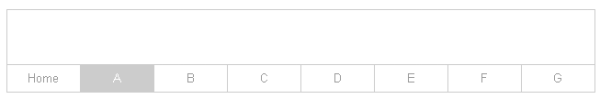
1. 对于信息统一,归纳性强的站点,通常会使用简单模式:

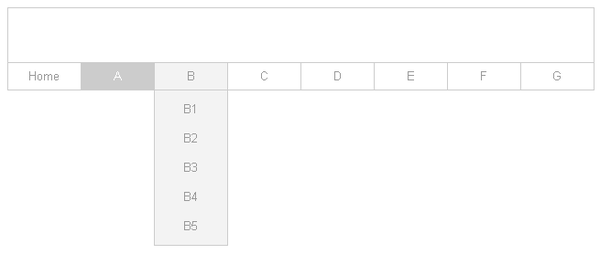
2. 对于有丰富次级信息的,通常会使用以下两种模式:
a. 鼠标hover下拉

b. tab展开

a 型导航方便快捷预览, b 型导航直接展开次级信息,也有站点把a/b模式合并。
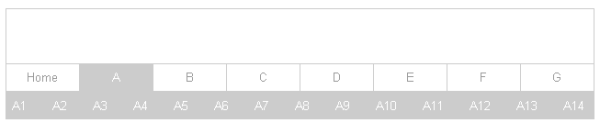
3. 特别案例,盖浇饭类型的,把所有信息都铺出来,比如s浪:

(与其说导航,不如说是归纳过的标签)
导航设计的一些注意点 导航上的迷失有多方面的原因:
1.当人们不理解资料的时候可能会感到迷惑
2.人们在查寻过程中迷失,不知道下一步做什么
3.人们可能会在网站中偏离方向感,无法回到以前的页面,甚至是首页
4.人们在信息系统中偏离方向、分散了注意力。
导航操作性: 一个完美的导航,最基本最重要的是随时随地,快速引导用户去相关页面,而且能及时返回,方便跳转到其他页面。
有意思的是,去容易,反而找到来时路就千差万别了。
比如:用户很可能是从首页任何一个兴趣点,误入了详情页面,去的容易,1步到~!但从详情页面返回到其他模块或想去其他分支类别页面,就要仰赖导航了。
为了提供必要引导,当用户进入到足够深的详细页面,各种索引,面包屑都配合导航条应运而生。
做一个反向测试,看哪种导航配套设置更便捷。
导航路径的确定: 1.以最终目标为起点
2.确定导航的需求
3.选择适当的机制
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2024-12-23 09:13:12
更新时间:2024-12-23 09:13:12 建站经验
建站经验 305
305









